| « Апрель 2024 » | ||||||
| Пн | Вт | Ср | Чт | Пт | Сб | Вс |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | |||||
Создание сайта в системе Jimdo
Мастер-класс можно скачать здесь
Приступая к созданию сайта, вы должны очень хорошо представлять, о чем будет повествовать ваш сайт, должны быть подготовлены материалы для размещения на сайте. Вы должны представлять, в какой цветовой гамме будет выполнен ваш сайт, должен быть при необходимости подобран фон вашего сайта. Когда эти проблемы вами разрешены, можно начинать работы по созданию сайта, а сервис, в котором мы будем сайт создавать, позаботится о его размещении в сети.
Рассмотрим последовательно все шаги, совершаемые в работе с сайтом:
Регистрация сайта в сети Интернет
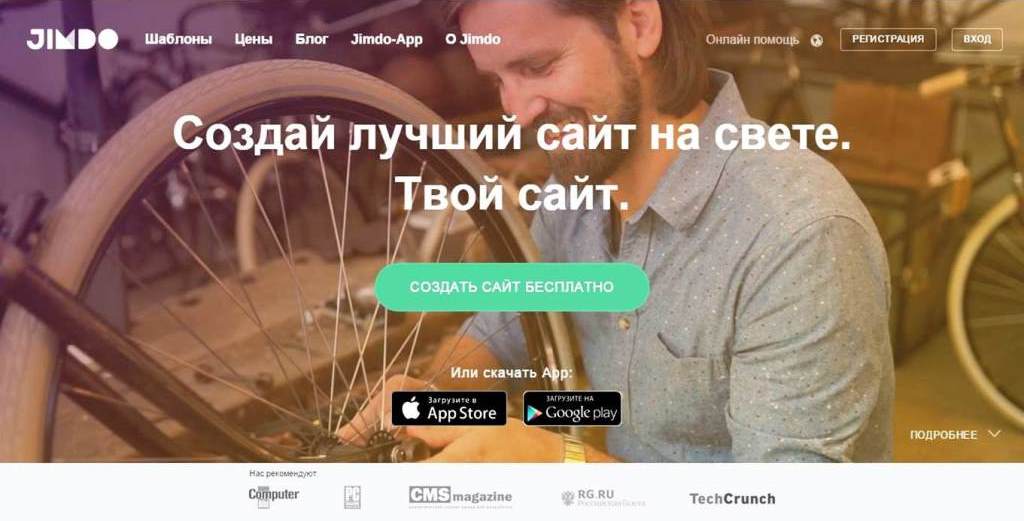
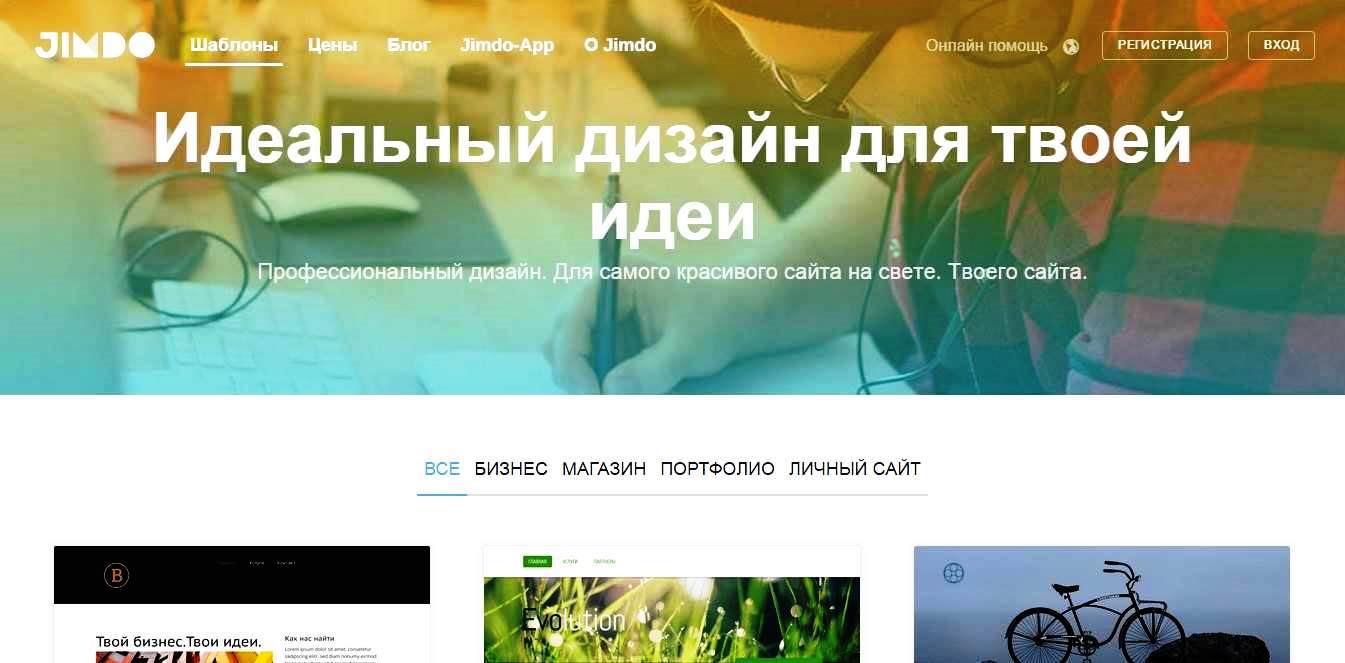
В адресной строке введите адрес сервиса для создания сайта http://jimdo.com.
Смело нажимаем на кнопку "Создать сайт бесплатно".
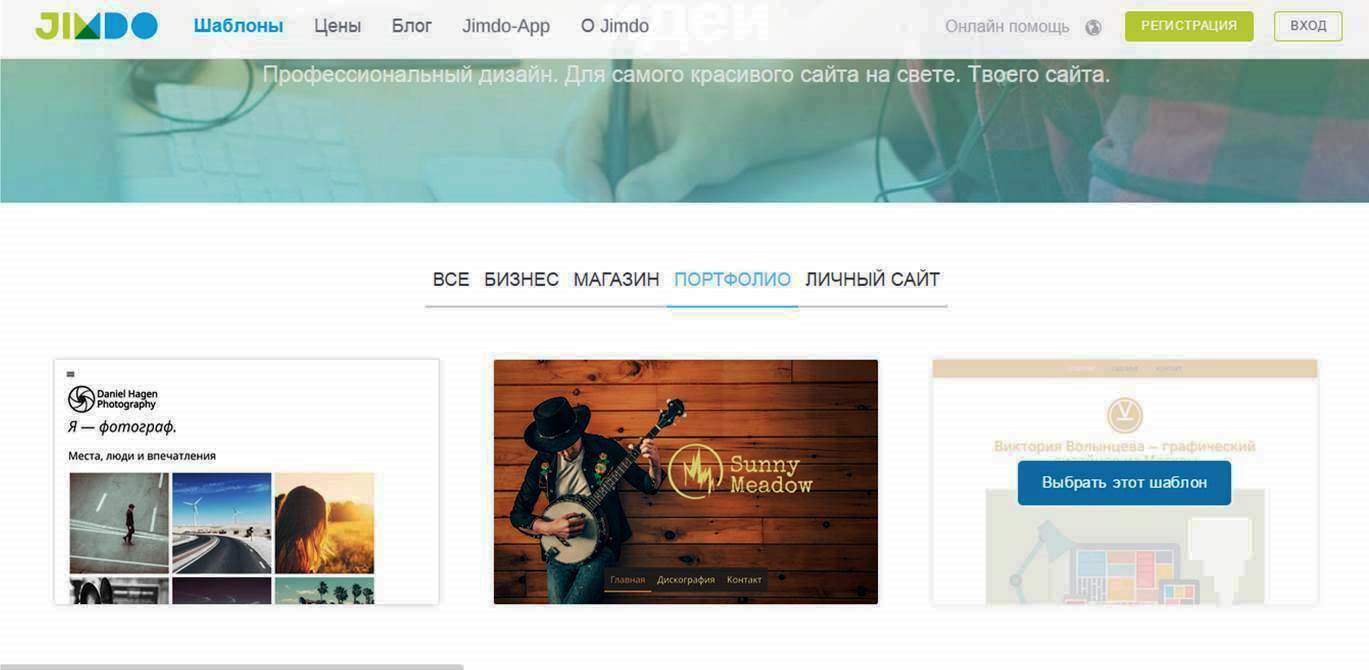
Помните, в самом начале говорилось, что вы должны решить для себя много проблем прежде, чем начнете создавать свой сайт. Вот теперь и пригодятся ваши решения. Выберите вид сайта "Портфолио" или "Личный сайт". Для других видов сайта - другие и приемы.
Смело выбирайте любой из шаблонов. Если он вам не нравится - не беда: мы изменим шаблон и выберем такой, чтобы он устраивал вас, но это будет чуть позже.
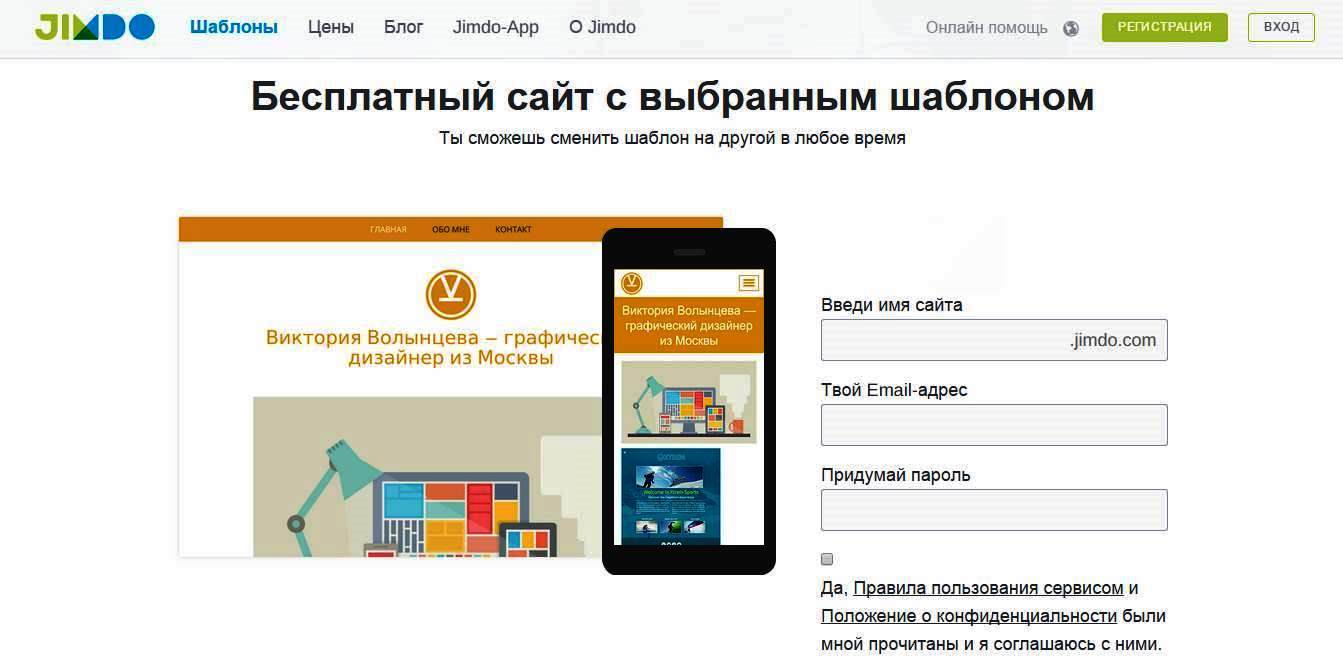
А теперь самое сложное - регистрация сайта в сети. Ваш сайт должен иметь уникальное имя! Поэкспериментируйте с именем, но не переусердствуйте. Имя сайта должно иметь смысл, должно легко запоминаться. Имя сайта может включать только английские буквы и цифры, другими символами не увлекайтесь.
При регистрации сайта требуется указать адрес вашего почтового ящика, на который вы регистрируете свой сайт. Смело указывайте адрес своего реального электронного почтового ящика. На этот электронный адрес после регистрации сайта вам будет выслано письмо с просьбой подтвердить вашу регистрацию. Не забудьте выполнить подтверждение регистрации.
Выберите пароль для своего сайта. По адресу сайта и паролю вы будете получать доступ к редактированию сайта. Никому этот пароль сообщать не нужно. Пользователи увидят ваш сайт и получат доступ к материалам, которые вы опубликуете, сразу же после вашей публикации.
В последующем адрес вашего сайта будет следующим http://имя.jimdo.com? Здесь "имя" - то самое имя, которое вы дали сайту при регистрации.
Перед тем как нажать кнопку "Создать сайт бесплатно" необходимо указать, что вы познакомились с Правилами пользования сервисом: поставьте галочку в нужно окне после знакомства с Правилами. После этого можете нажать на кнопку "Создать сайт бесплатно".
Далее следуйте несложным указаниям сервиса и завершите регистрацию сайта.
Поздравляю! Ваш сайт зарегистрирован и уже доступен в сети для просмотра. Можете сообщить адрес сайта всем своим друзьям.
Теперь мы должны решить проблему изменения его дизайна и научиться размещать на его страницах материалы.
Изменение шаблона и дизайна сайта
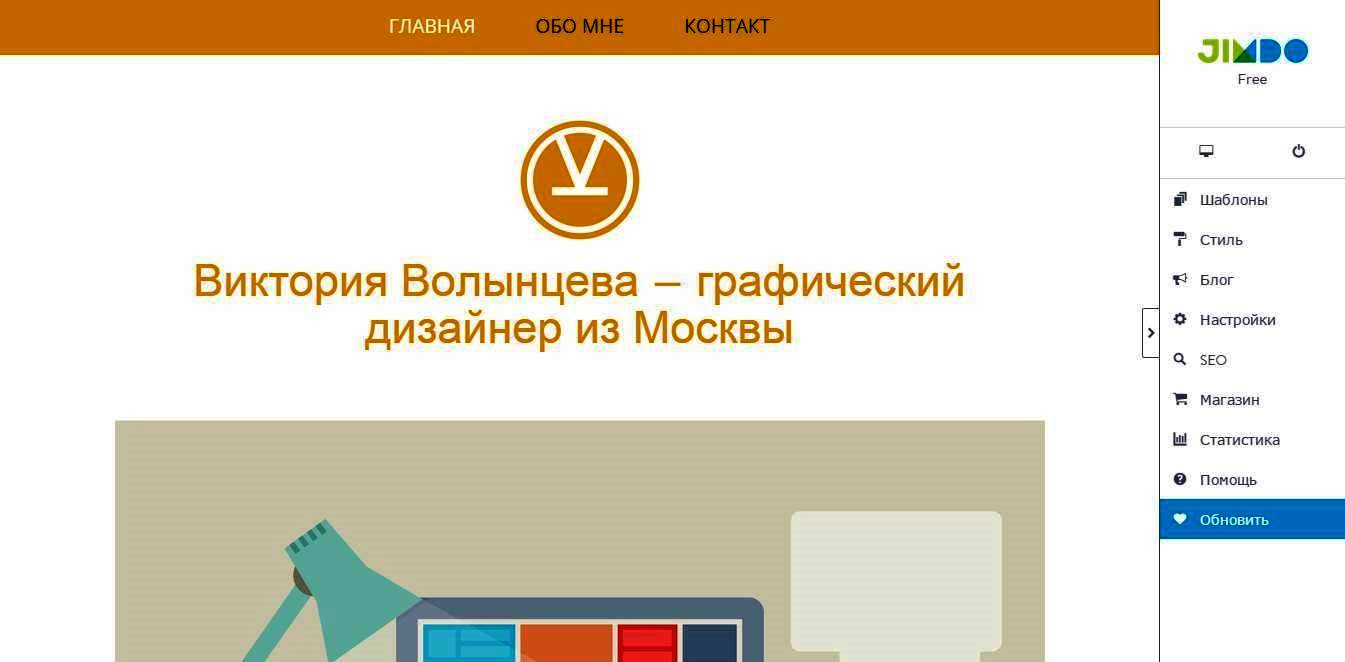
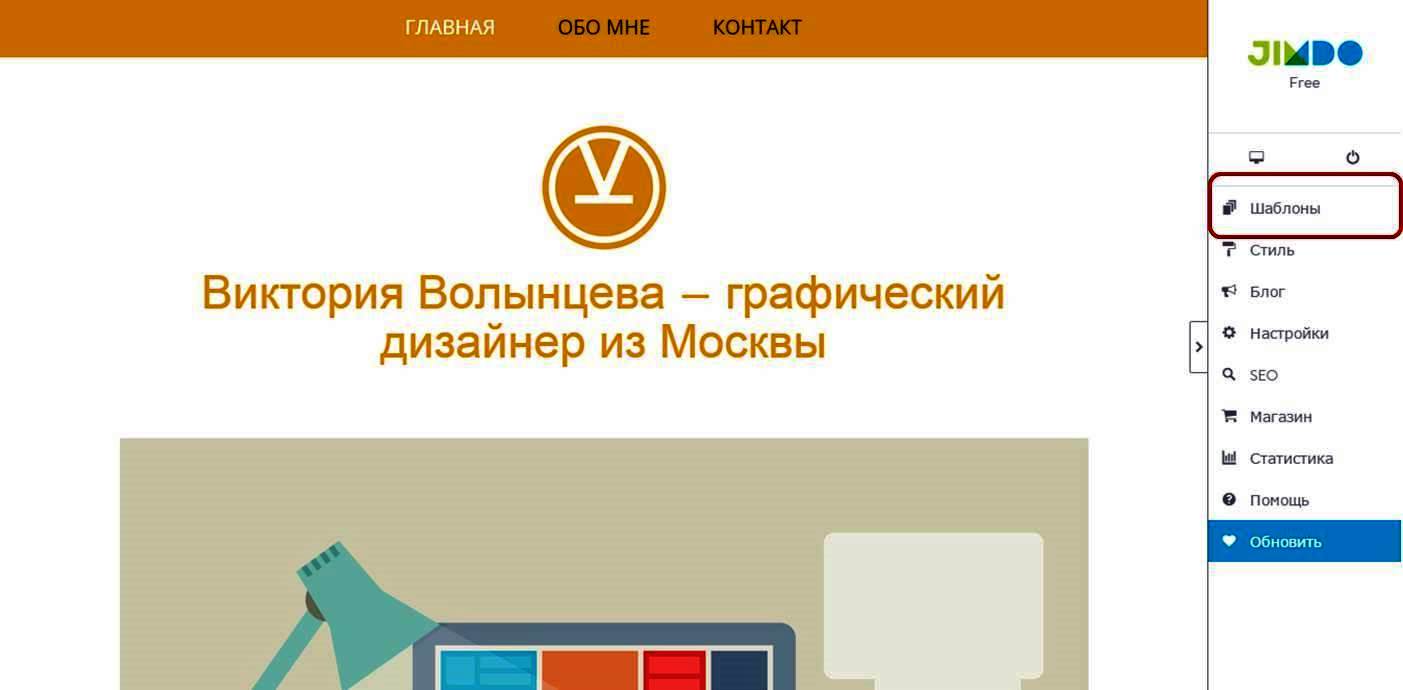
Обратите внимание, что в верхнем правом углу у вас появилось меню, которое позволит вам управлять сайтом.
Выбираем в меню пункт "Шаблоны"
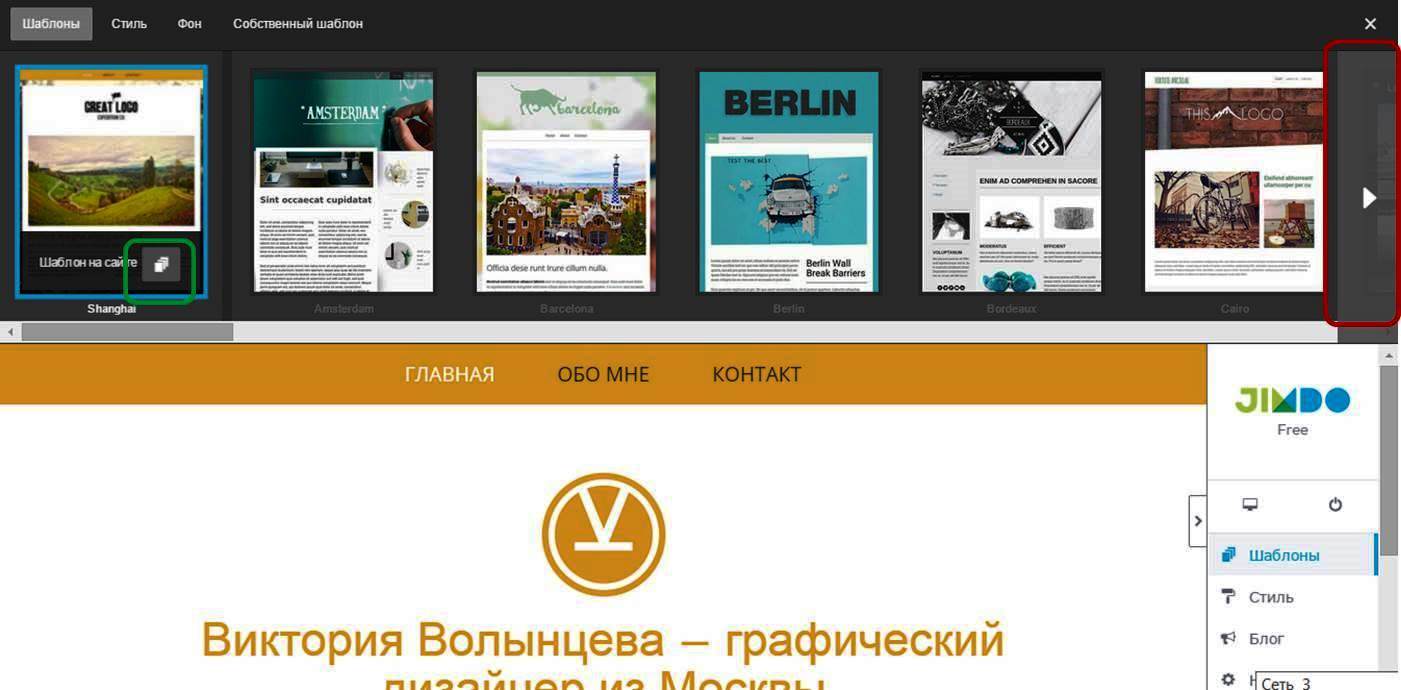
и получаем доступ ко всем имеющимся в сервисе Jimdo шаблонам, причем подборка шаблонов постоянно пополняется.
Обратите внимание, что одновременно на экране не могут быть отображены все имеющиеся шаблоны. Воспользуйтесь кнопкой (отмечено на рисунке красной рамкой) для "пролистывания" шаблонов. Стоит отметить, что каждый шаблон имеет от 2 до 4 разновидностей. Следует посмотреть и их (кнопка отмечена зеленой рамкой).
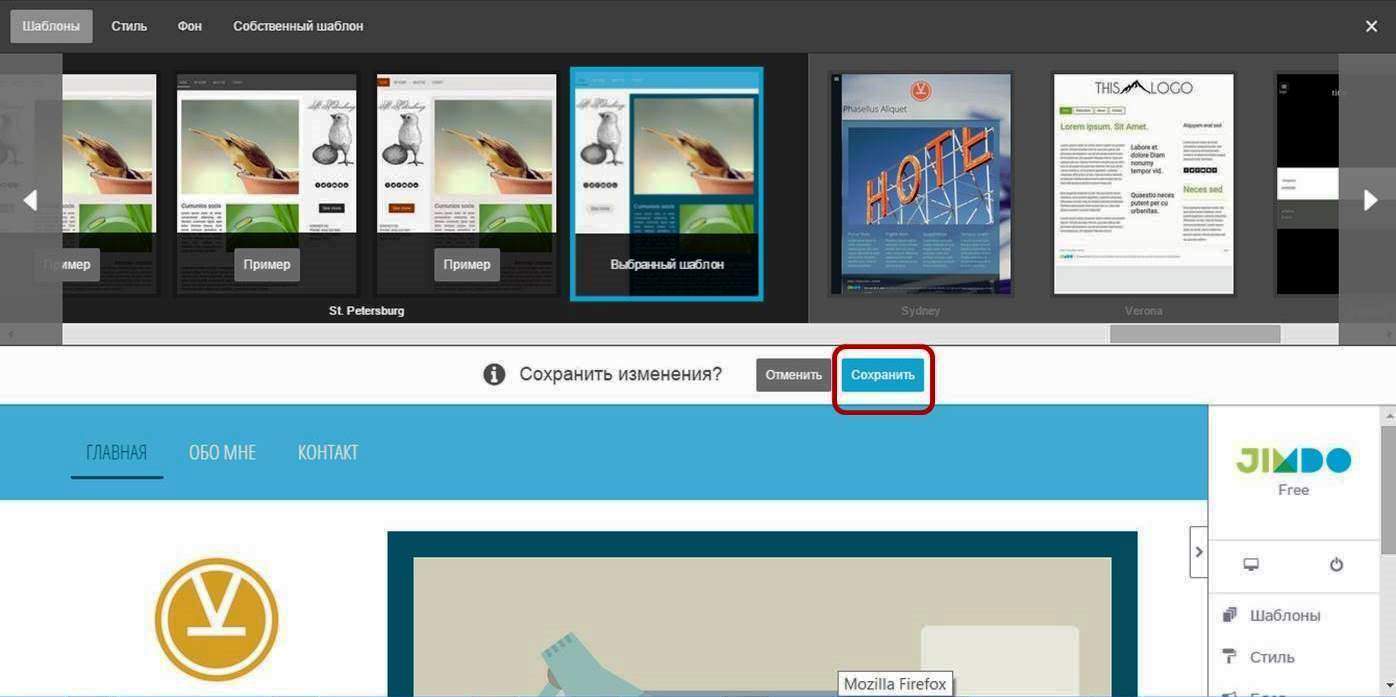
После того как вы определитесь с шаблоном сайта, не забудьте нажать кнопочку "Сохранить"
Не стоит легкомысленно относиться к выбору шаблона, но не стоит и зацикливаться на этой процедуре: в любое время вы можете вернуться и изменить шаблон вновь.
После того как вы определились с шаблоном, можно переходить к настройке дизайна страниц. Здесь вы должны будете установить фон ваших страниц, определиться с цветовой гаммой заголовков и основного текста и т.п.
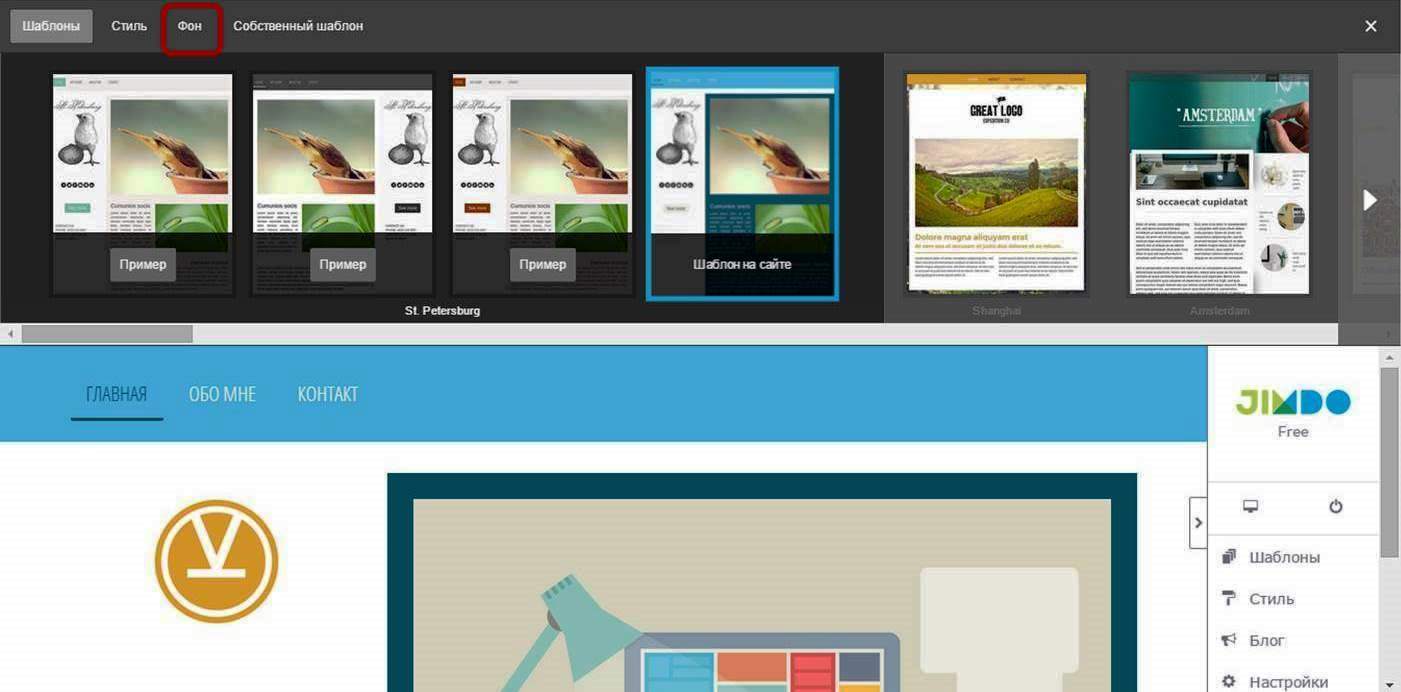
Давайте изменим фон страниц сайта: от этого будет зависеть и цветовая гамма всего остального. Продолжаем работать с меню "Шаблоны" и выбираем вкладку "Фон"
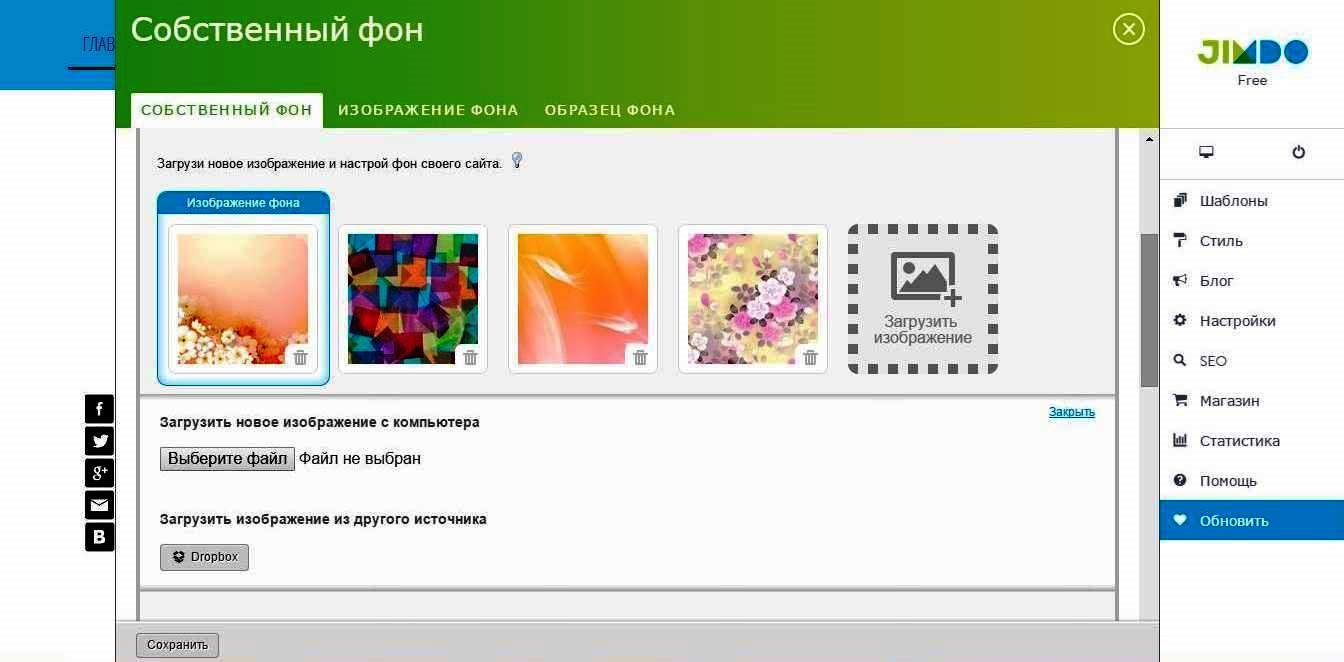
Мы поставим свой собственный фон, а другие варианты вы можете попробовать самостоятельно
Нажав кнопку "Загрузить изображение", вы получаете возможность по кнопке "Выберите файл" перейти к файловой системе своего компьютера для загрузки рисунка, который предполагаете сделать фоном для своего файла. Вы можете загрузить сразу или постепенно несколько предполагаемых вариантов фона сайта
"Лишние" фоны вы всегда сможете удалить, щелкнув по "корзиночке", которая присутствует на каждом рисунке. Обратите внимание, что вы можете поэкспериментировать, как разместить тот рисунок, который вы выбираете в качестве фона. Не бойтесь экспериментов, ведь всегда можно будет от них отказаться.
Чтобы заменить фон, необходимо зажав нужную картинку, переместить ее в область "Изображение фона". И не забывайте нажимать кнопочку "Сохранить", если вам что-то понравилось.
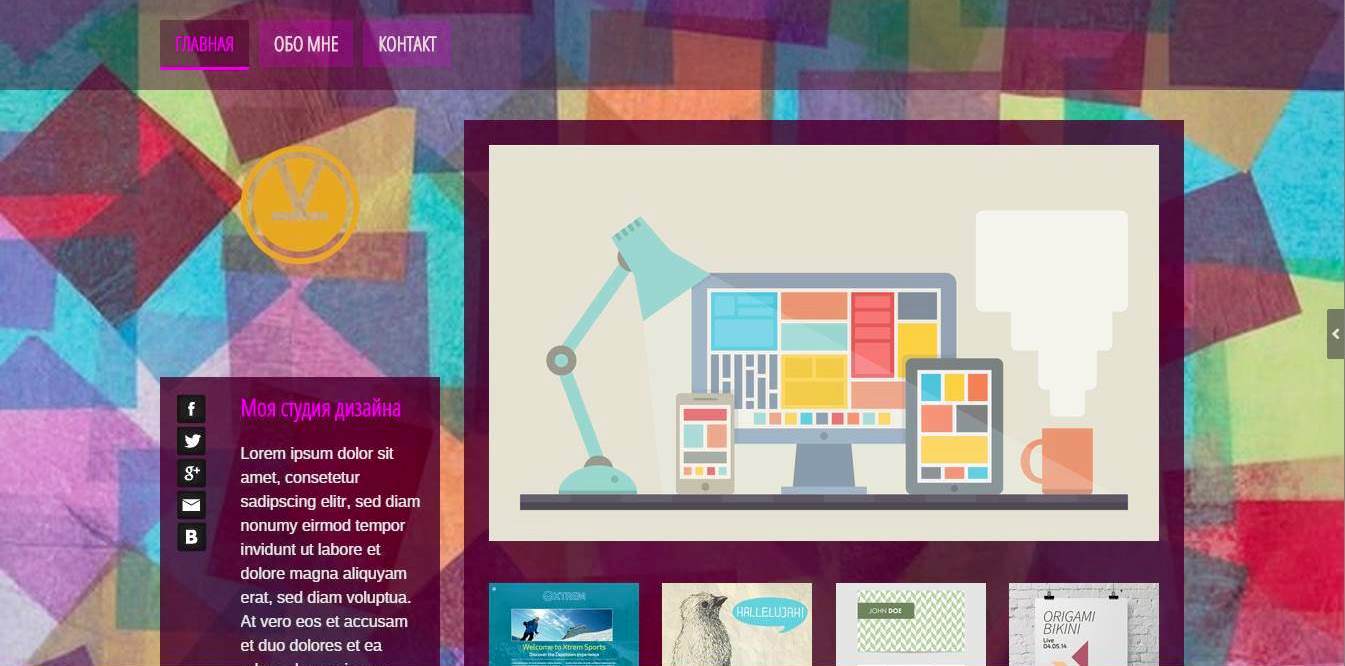
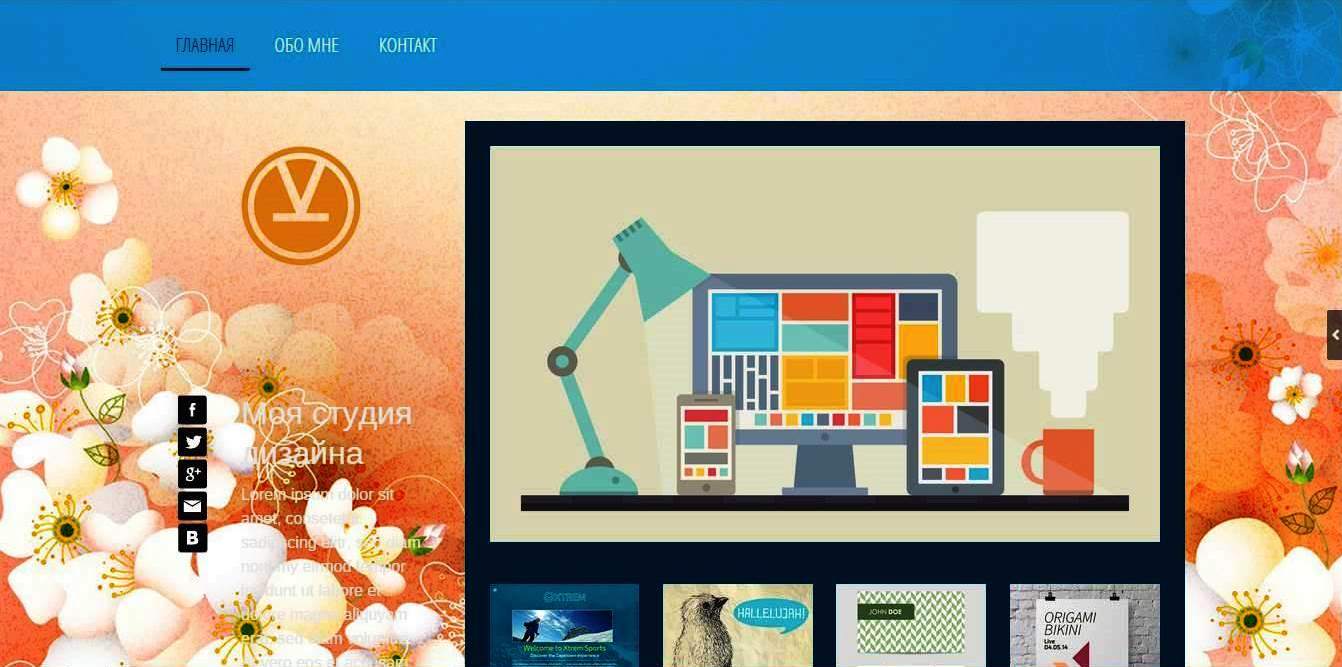
Вот так по-разному выглядит один и тот же сайт, где вся разница – фон.
 |
 |
Поскольку передо мной не стоит задача довести дизайн сайта до совершенства, то я успокоюсь и оставлю второй вариант (он чуть поярче), а вам для своего сайта придется очень поработать над фоном.
Когда вы определились более или менее с фоном, то тогда же вы определились и с цветом заголовков своих страниц: вы же понимаете, что все должно быть гармонично на странице сайта.
Сейчас мы переходим к настройке стилей всевозможных шрифтов и кнопок, которые будут использоваться вами на странице сайта.
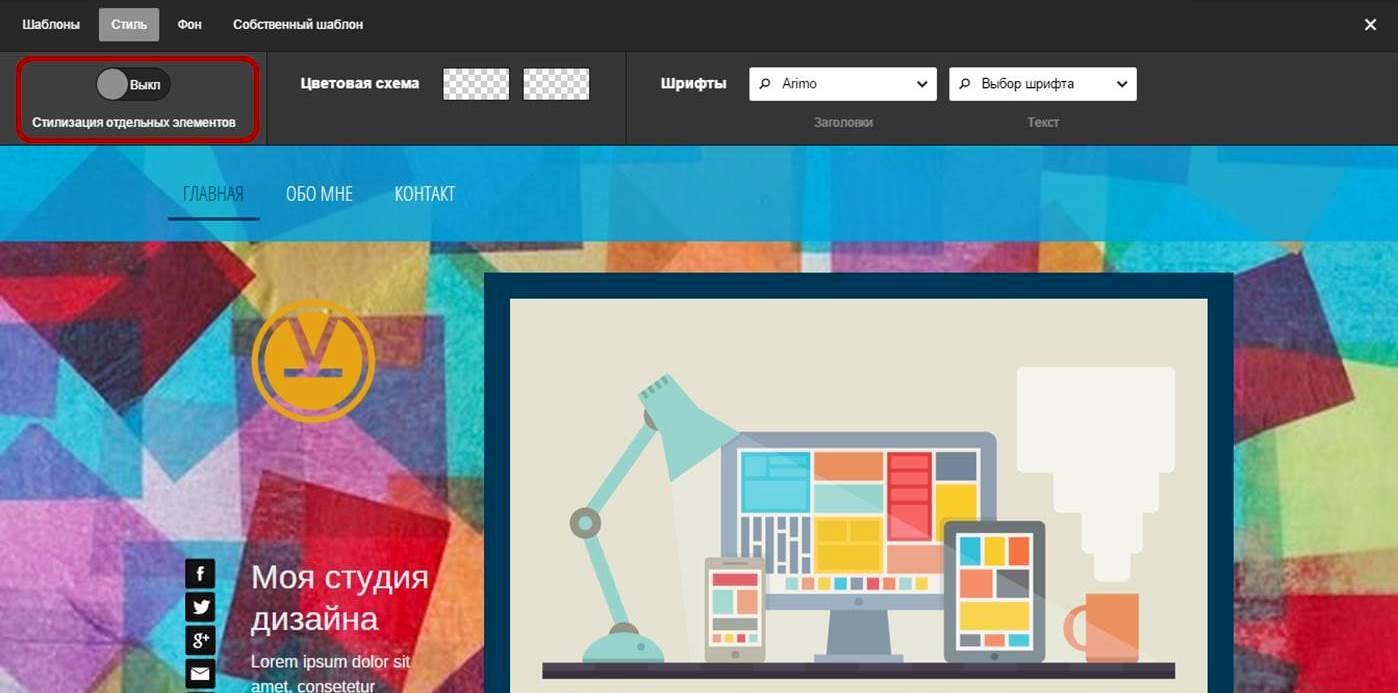
Итак, меню сервиса Jimdo - пункт "Стили". Кстати, вы обратили внимание, что меню сервиса Jimdo можно свернуть (кнопка на рисунке отмечена зеленой рамкой)?
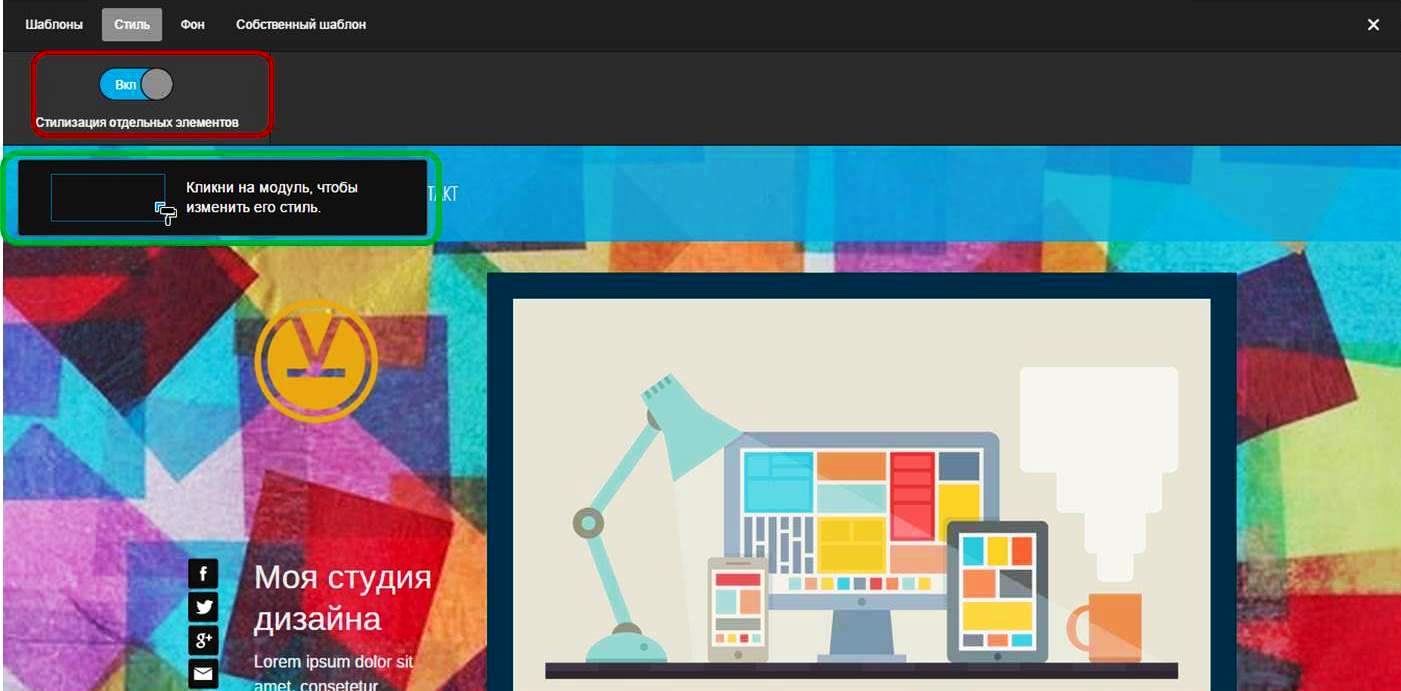
После вызова пункта меню "Стили" вы получаете полный доступ к стилям вашего сайта. Однако стоит решить для себя: хотите ли вы выполнить настройку стилей для всего сайта (всех его страниц) или же будете выполнять настройку каждый раз индивидуально. На первом этапе работы с сервисом Jimdo, когда вы только осваиваете его возможности, мне представляется более разумным установить изменения стилей для всего сайта. Для этого переключите настройку (переключатель обозначен в красной рамочке). Просто щелкните по этому переключателю левой кнопкой мыши один раз.
 |
 |
|
| Стилизация отдельных элементов выключена | Стилизация отдельных элементов включена. Обратите внимание, что появилась возможность указания модуля для корректировки стиля (зеленая рамочка) |
Укажите на тот модуль, для которого вы предполагаете изменить стиль (один щелчок левой клавишей мыши). И экспериментируйте! Если вас не устраивают результаты вашего эксперимента, вы всегда сможете выйти из корректировки стилей без сохранения. Удачный выбор стиля обязательно сохраните. Не очень увлекайтесь экзотическими шрифтами. Помните простую вещь – на вашем компьютере и на компьютере посетителя вашего сайта может быть абсолютно разное программное обеспечение, могут отсутствовать в копилке некоторые шрифты, а поэтому отображение их в реальном виде может оказаться невозможным, да и кириллические шрифты не особо разнообразятся. Если захочется поставить какие-то очень красивые заголовки, то ставьте их как рисунки.
У меня получилось что-то такое
Не самый удачный вариант, но моя задача – показать возможности сервиса Jimdo, а не создание реального сайта, которым кто-то будет пользоваться. И помните, что стили сайта всегда можно изменить.
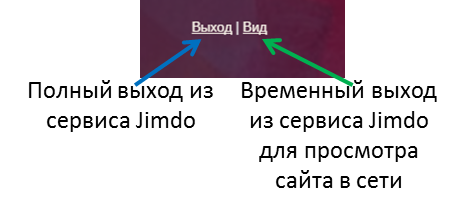
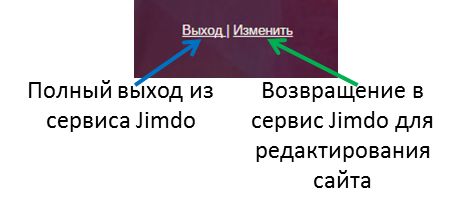
А посмотреть, как же ваш сайт выглядит в сети и при этом не выходить их режима корректировки сайта можно в любой момент
 |
 |
|
| Действия во время редактирования сайта | Действия во время просмотра сайта в сети |
Итак, будем считать, что стили своего сайта вы изменили. Теперь пришло время научиться размещать свои собственные материалы на своем сайте.
Размещение материалов на странице сайта
Начнем мы с вами с того, что удалим все чужие материалы со своего сайта.
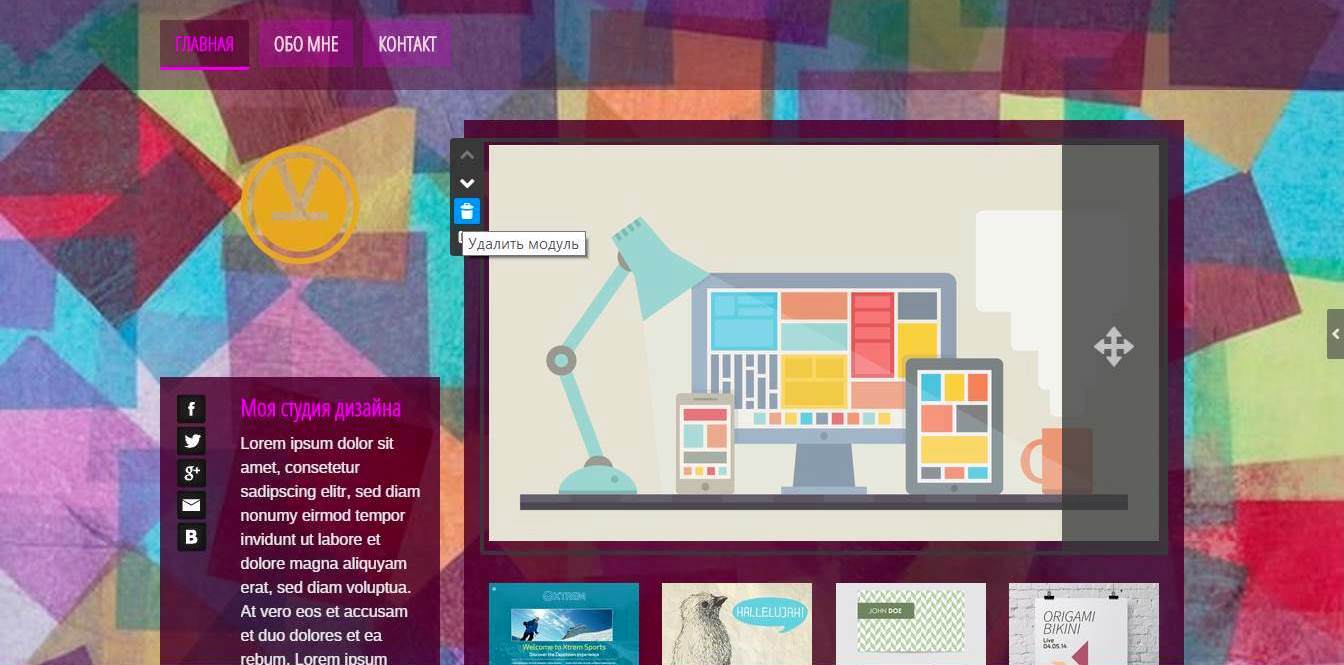
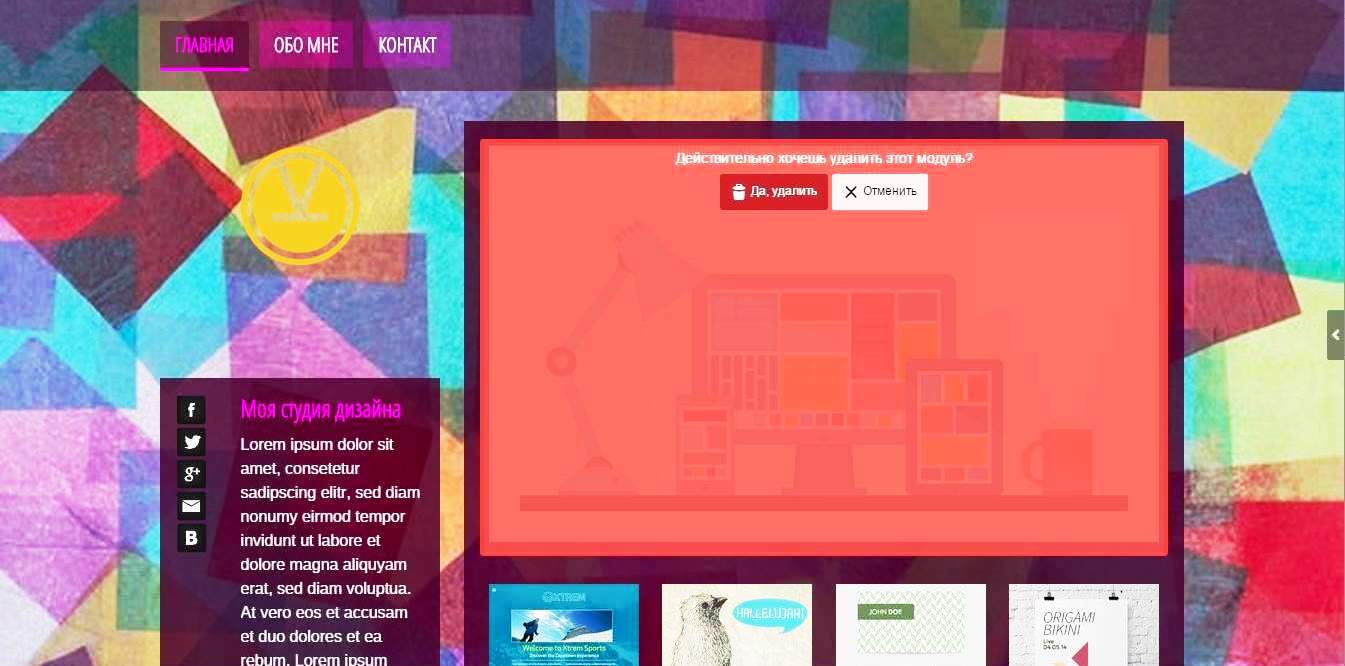
Наведите курсор на тот модуль (объект) на странице сайта, который вы намерены удалить. Как правило, в левом верхнем углу (редко где-то иначе) появляется меню управления объектом ("Переместить модуль вверх на странице", "Переместить модуль вниз на странице", "Удалить модуль", "Дублировать модуль"). Смело выбирайте "Удалить". Сервис обязательно уточнит, действительно ли вы желаете удалить модуль, и, в случае ошибки, вы сможете отказаться.
 |
 |
|
| Выберите "Удалить модуль" | Подтвердите удаление |
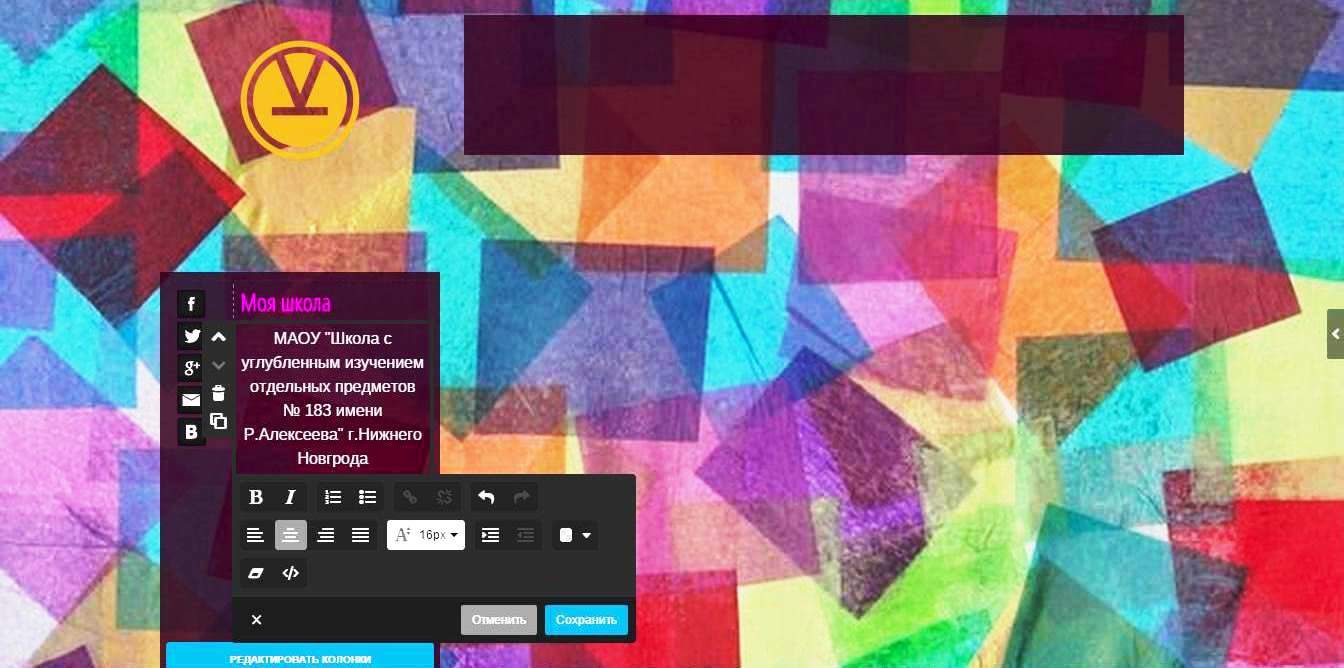
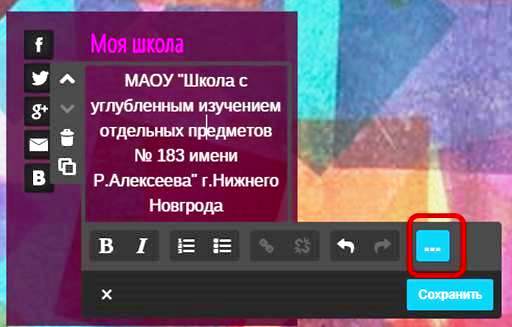
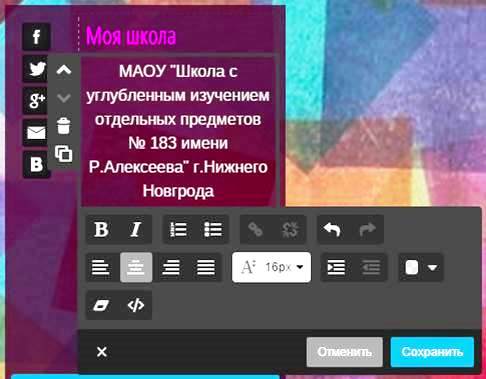
Чтобы внести изменения в текстовый модуль, достаточно активировать этот модуль (щелчок левой клавишей мыши по модулю). А теперь уже можете вносить изменения в текст.
Одновременно с выбором стилей для своего сайта вы должны были решить, как будет выглядеть обычный текст на страницах вашего сайта. Не экономьте на секундах форматирования текста. Помните, что опрятно выглядящий текст только привлечет внимание к вашему сайту, и пользователю будет интересно "пробежаться" по страницам.
|
|
 |
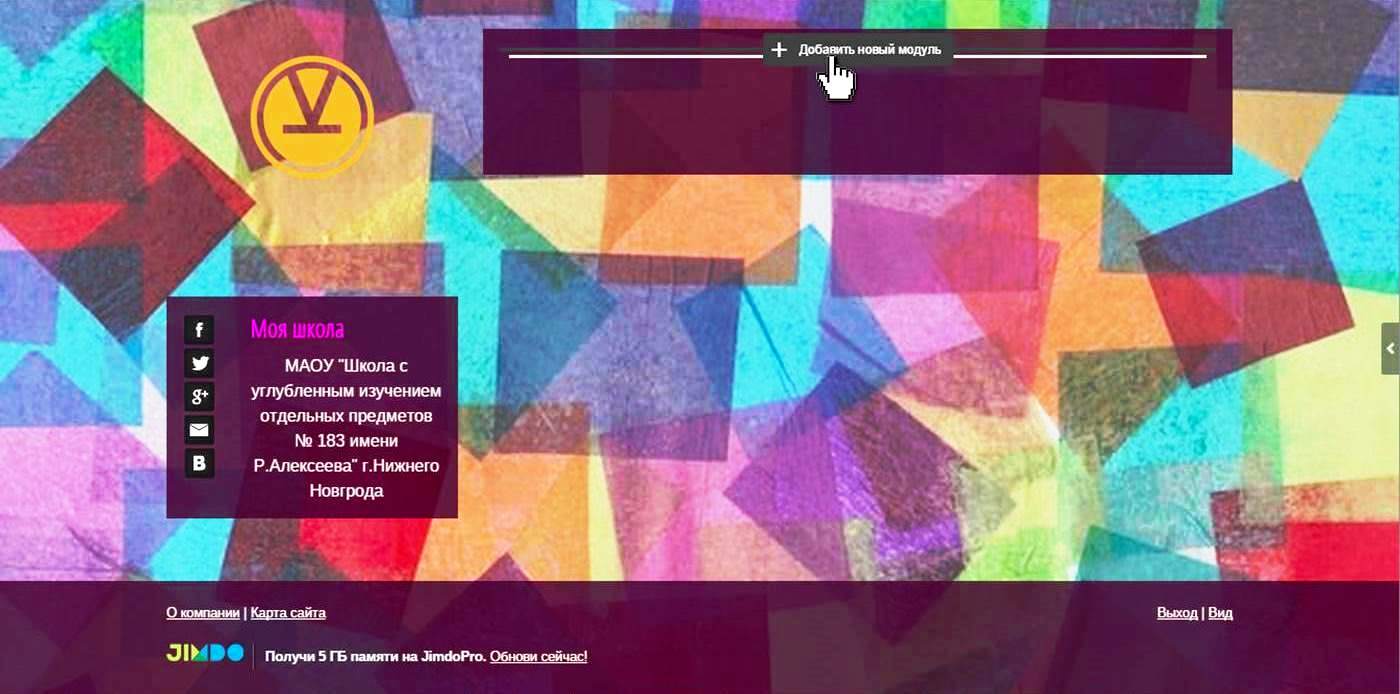
Давайте теперь добавим какой-нибудь модуль на страницу сайта.
Свободно перемещаясь по странице сайта, вы можете в любом ее месте увидеть предложение "Добавить новый модуль". В любом месте вам не надо на это предложение поддаваться, а в нужном месте сделайте один щелчок левой клавишей мыши по этому предложению.
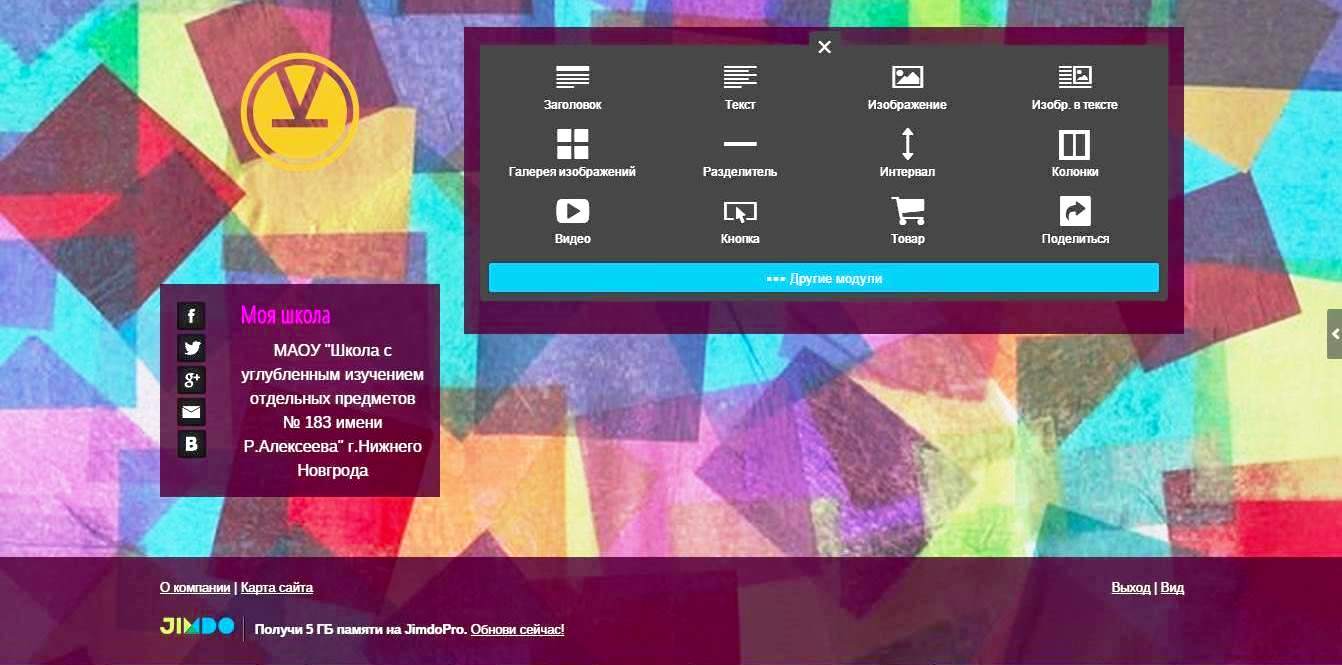
Вам будет предложено выбрать любой из имеющихся модулей
Если предложенных модулей вам окажется недостаточно, то можете раскрыть дополнительные модули. Если вы ошибочно выбрали не тот модуль, то вы его легко сможете удалить.
Хочется вас предупредить: если вы выберете модуль "Текст", а потом решите его дополнить изображением, то вам это не удастся. То же самое произойдет, если вы выберете модуль "Изображение", а потом решите его дополнить текстом. Поэтому выбирайте модуль "Изображение в тексте" и смело совмещайте текст с изображением. В случае отсутствия текста или изображения в модуле при его отображении в сети сервис Jimdo сам отформатирует этот модуль, и посетитель не заметит "дырочек".
Если вам требуется проиллюстрировать большой объем текста несколькими иллюстрациями, то разбивайте его на несколько модулей "Изображение в тексте".
Так наполняются страницы сайта. Очень удобен модуль "Колонки". Этот модуль помогает разместить материал на страничке более компактно.
А теперь нам осталось научиться добавлять страницы (или удалять их) на сайте. Это делается очень просто.
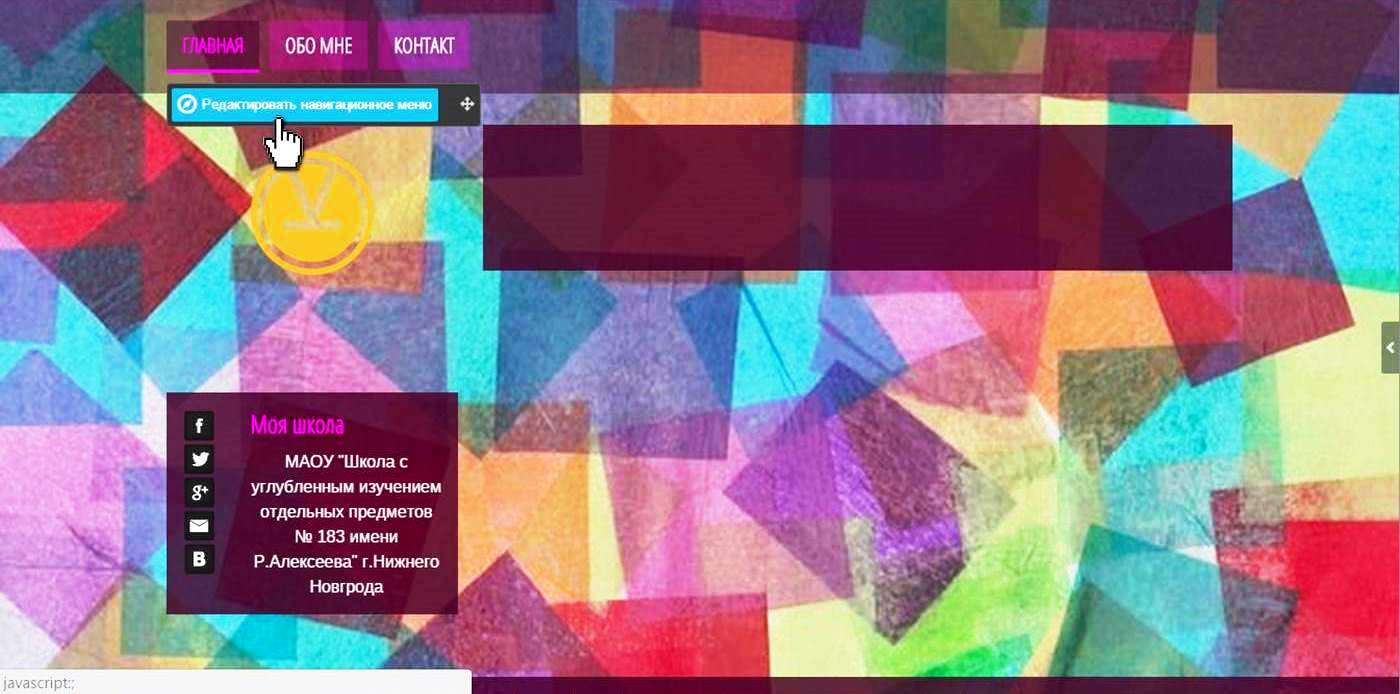
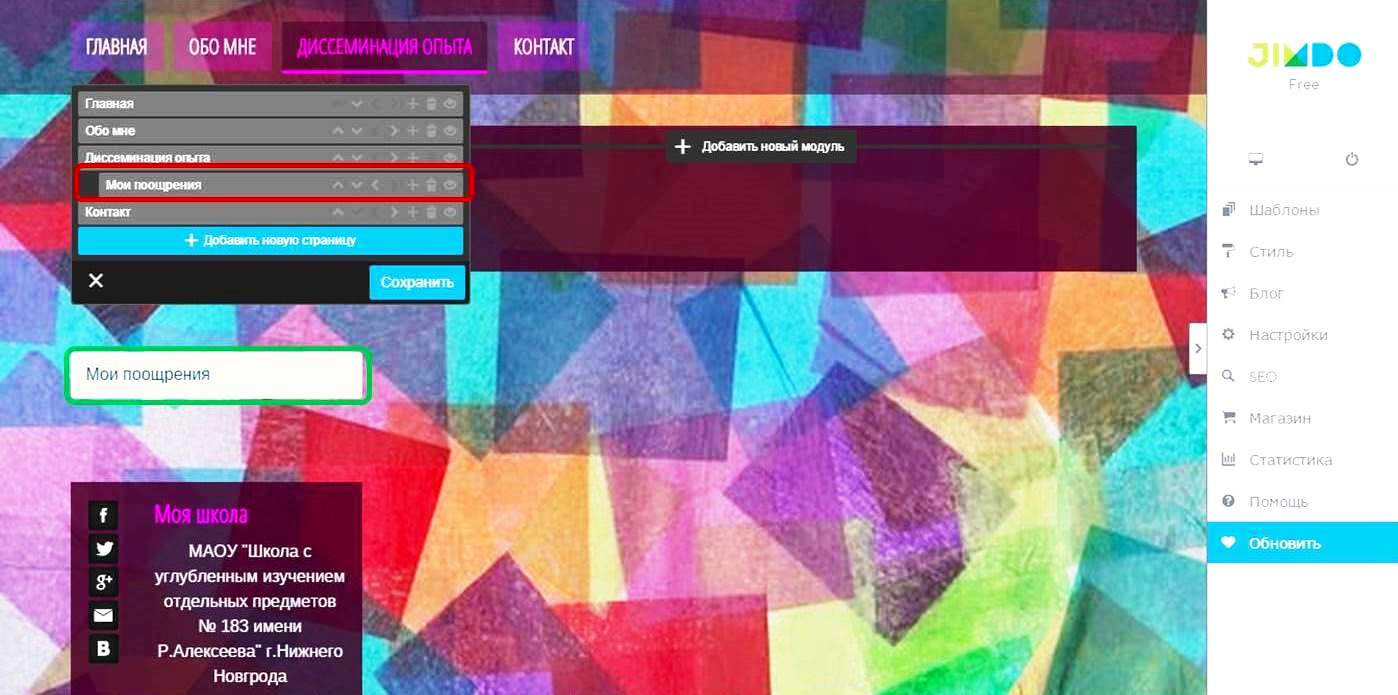
Работая со своим сайтом, вы, наверняка, обратили внимание на его меню, может, даже "побродили" по страничкам. Это все очень хорошо. А теперь подведите курсор мыши к меню и активируйте команду "Редактировать навигационное меню" (один щелчок левой клавишей мыши).
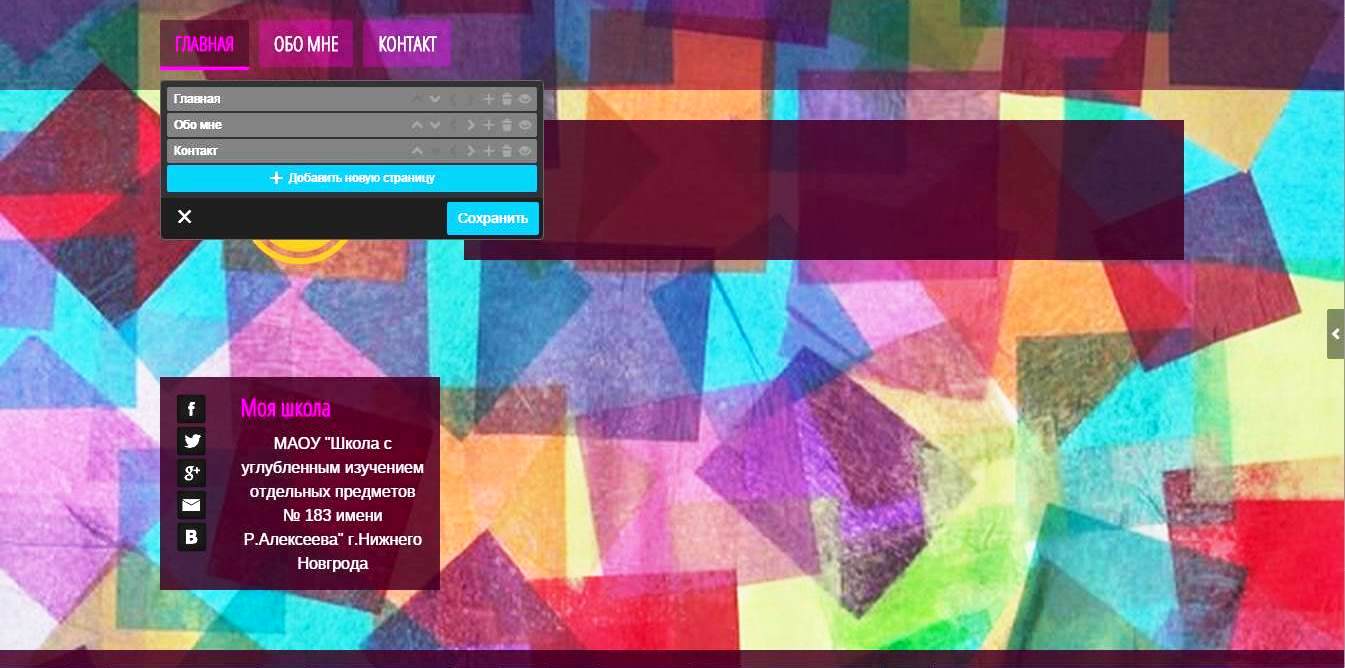
Смело можете удалять ненужные вам страницы и добавлять свои.
Управлять порядком следования страниц сайта в меню вы можете так же, как управляете порядком следования модулей на странице. Кстати, совсем необязательно, чтобы страница отображалась в меню при просмотре сайта посетителем (вы же будете ее видеть всегда). Пункты меню могут быть разного уровня (всего три уровня вложения)
Обратите внимание, что один из пунктов меню имеет второй уровень вложенности (отмечено красной рамочкой). При открытии этой страницы в моем шаблоне появляется дополнительное меню в левой колонке (зеленая рамочка). В других шаблонах дополнительное меню может быть выпадающим.
Вот, пожалуй, и всё. Успехов вам! Тем, кто владеет знанием языка HTML, можно еще больше разнообразить свои странички. Но и без этих знаний у вас должен получиться замечательный сайт.