Учебник по Html для чайников. Таблицы.Ступенька 27-ая.В этой последней главе, посвященной таблицам, мы поговорим о рамках. Рамка вводится параметром border. Зададим рамку равную 3 пикселям: <table border="3"> Остальную таблицу допишете сами. Выглядеть это будет вот так:
Нашей рамке мы можем задать цвет. Пусть он будет черным в нашем примере: <table border="3" bordercolor="#000000">
Все очень просто. Если вы хотите создать однотонную рамку (допустим черную), то мы используем таблицу с черным фоном и атрибутом cellpadding, который, как мы помним, задает размер поля ячейки. В нашу таблицу мы вкладываем другую таблицу – в итоге получится, что вокруг вложенной таблицы образовалась рамка с толщиной в пикселах, которую мы задали для атрибута cellpadding, и цветом, который мы задали для фона (bgcolor="#000000", в нашем случае) основной таблицы. Для наглядности пример кода:
Есть и другой вариант, но тоже с использованием вложенной таблицы. Создаем основную таблицу, из трех рядов, первый и последний – будут верхом и низом (гранями) нашей рамки. Второй ряд делим на три ячейки: первая и последняя также будут гранями нашей рамки (им мы прописываем соответственную толщину и нужный цвет). А в среднюю ячейку второго ряда поселяем вложенную таблицу, в которой будет находиться нужное нам содержимое (допустим, новости).
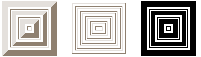
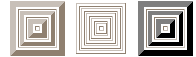
Второй вариант сложнее, но он может пригодиться, если вы хотите создать, допустим, пунктирную рамку, в этом случае мы делаем картинку с пунктирной линией, которую помещаем в качестве фона в первый и третий ряд, и в первую и третью ячейки нашей основной таблицы, и, вуаля, получаем то, что хотели. Кстати, если мы уж говорим о тонкостях, то часто мне задают вопрос, как сделать скругленные углы таблицам – очень просто, если вы видите на сайте таблицу со скругленными углами, то знайте, что на самом деле это всего лишь четыре картинки, которые помещены по углам таблицы и создают иллюзию, что таблица имеет скругленные углы. Без картинок такое не было бы возможным :) Вообще-то не так трудно создать таблицу, и даже описанные выше тонкости на самом деле не тонкости, любой из вас может дойти до этого сам своим умом, стоит только понять механизм Html, и включить свою выдумку и соображаловку. Зато самое трудное, чтобы то, что мы сверстали, выглядело под разными броузерами одинаково. Возьмем те же рамки тех же таблиц:
Полагаю, это достаточно наглядный пример (есть над чем задуматься). Опытные кодеры стараются просматривать сверстанную ими страницу под разными типами броузеров, чтобы везде все выглядело одинаково, у каждого броузера свои капризы, так что сверстать сайт, чтобы везде выглядело все одинаково, задача сложная. Я советую по возможности проверять, как выглядит ваш документ под разными броузерами и разрешениями, т.к. при этом могут проявиться такие дефекты, о которых вам доселе было неведомо. Ну, уж если вы можете махнуть рукой на тех, кто не желает использовать Internet Explorer и любит другие броузеры, то вот на то, что у разных пользователей разное разрешение экрана махнуть рукой нельзя, это уже совсем не прилично. Для тех, кто не знал: два самых используемых разрешения - 800x600 и 1024x768. Никогда не стоит забывать о том, что вашу страницу могут смотреть под бОльшим или меньшим разрешением, и что нет абсолютной гарантии, что вы мастерский верстальщик (кодер) и ваши таблицы не поедут куда-нибудь, например, к бабушке черта (да-да, сколько раз говорилось, сколько написано об этом, а толку практически никакого, интересно, почему многие не желают этого понимать). И еще раз хочу напомнить (для тех, кто еще не понял): мы используем таблицы, чтобы управлять элементами оформления на нашем сайте. Благодаря таблицам мы можем много чего: от просто расположения текста рядом в три колонки, до создания сложного оформления, где ваши чудесные картинки будут разнесены по разным ячейкам таблицы, а в итоге сложатся чудный и сложный узор. Так что вопросы от вас, мои читатели, как расположить текст рядом с картинкой с двух сторон, и прочие подобные я буду уже воспринимать, как личное оскорбление :) или злую шутку. В следующей главе мы сделаем с вами несложный сайт с таблицами, используя полученные навыки, как показали несколько лет жизни учебника, необходимость в такой главе есть, чтобы вся информация уложилась в вашей голове окончательно.
<<< Ступенька 26-ая: Назад | Далее: Ступенька 28-ая >>>
|
|||||||||||||||||